Home
VEX YOUTUBE BY EMBEDDING THEIR SHORTS
TO EMBED A REGULAR YOUTUBE VIDEO, GO TO IT, CLICK SHARE AND COPY THE EMBED CODE!
CODE ALSO HERE FOR EMBEDDING YOUR VIDEO
ON A WEBPAGE WITHOUT YOUTUBE
<video controls="controls"
src="Tour%20of%20England%20B.mp4" width="420"
height="345"> Your browser does not support
the HTML5 Video element. </video><br>
This next isn't html code but it's useful...

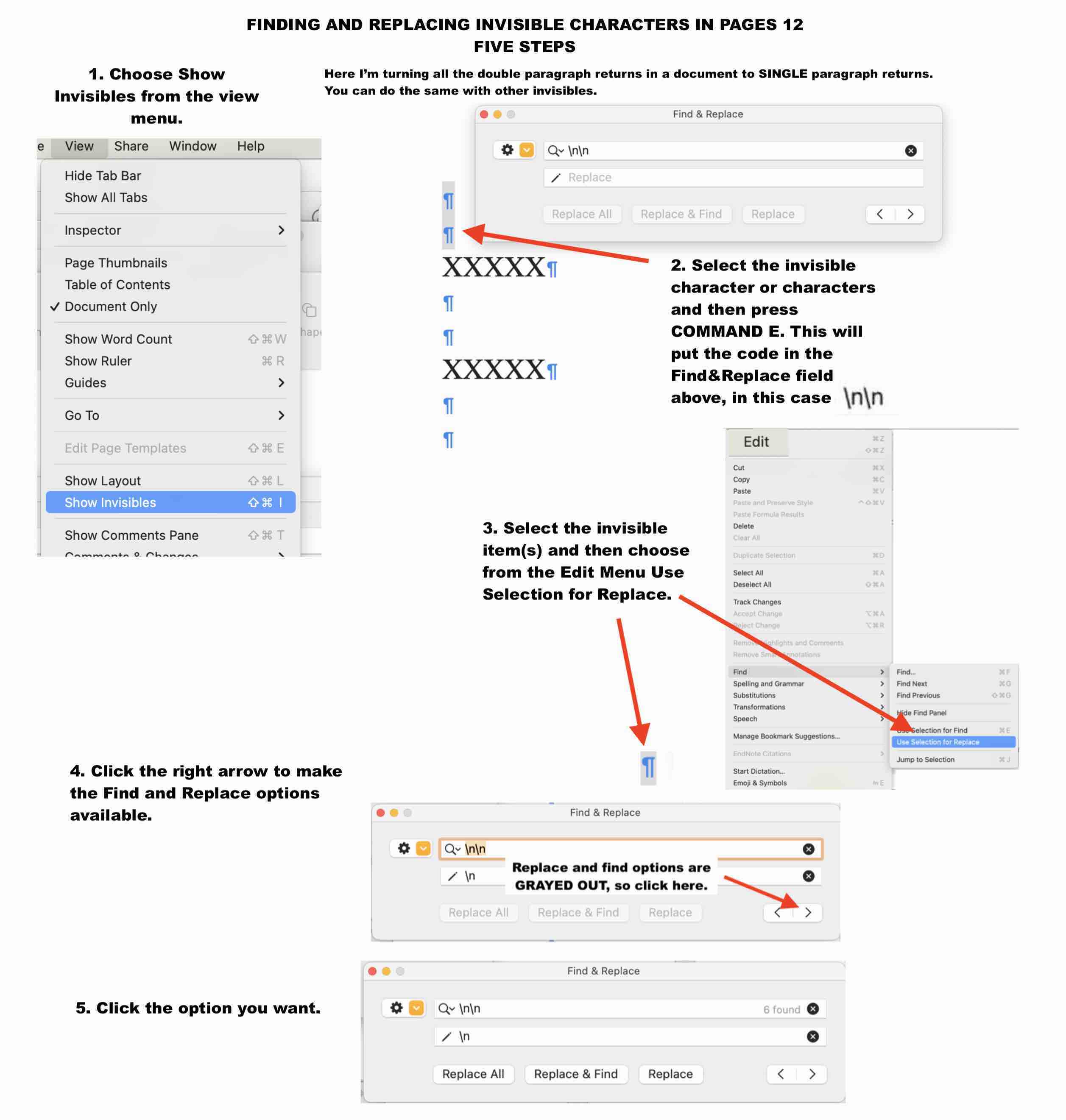
FINDING AND REPLACING INVISIBLE CHARACTERS IN PAGES 12.jpg
Not html but

Zoom Share Options.jpg LET USER SHARE WHEN NOT THE HOST.
How to Make Cool First Letters Chapter Letters in Pages
**************
FUN MOUSEOVER SCRIPT. STEAL IT HERE: mouseovermessage.html
MAKE A BUTTON TO JUMP TO ANOTHER PLACE ON THE SAME PAGE
HERE'S YOUR BUTTON: Click <a href="#chapter4">here</a> to read chapter 4.
PUT THIS WHERE YOU WANT THE BUTTON TO SEND YOU: <a name="chapter4"></a>
*****************
OR IS THIS CLEARER?
TYPE SOMETHING LIKE GO BELOW
and put the code below into the words GO BELOW
Name of Page.html#wheretogoonthepage
INSERT THIS WHERE YOU WANT THE READER TO GO:
<div style="margin-center: 40px;"><a name="wheretogoonthepage"></a> <br>
<div style="margin-left: 160px; font-weight: bold;">
<div style="margin-center: 200px;"><br>
<br>
ALSO GO HERE FOR MACINTOSH SHORTCUTS STRIKETHROUGH AND COLLAPSE TO DESKTOP!!!
**********************
COLORS COLORS COLORS: http://www.w3schools.com/colors/colors_names.asp BLANCHEDALMOND ETC.
***********************
HERE'S USING A JPG OR OTHER IMAGE FILE FOR THE BACKGROUND
<body alink="#ffffff" background="Brizna de Pasto.jpg"
bgcolor="#ffffff" link="#ff0000" text="#000000" vlink="#ffffff">
<div align="center">
*********
FUN MOUSEOVER SCRIPT. STEAL IT HERE: mouseovermessage.html
VIDEO EMBEDDED ON YOUR WEB PAGE WITHOUT YOUTUBE:
<br>
<video controls="controls"
src="Cole%20Cole%20Heart%20Master%20of%20Country%20Eyebrows.mov"
width="420"
height="345"> Your browser does not support
the HTML5 Video element. </video><br>
MAKE A BUTTON TO JUMP TO ANOTHER PLACE ON THE SAME PAGE
HERE'S YOUR BUTTON: Click <a href="#chapter4">here</a> to read chapter 4.
PUT THIS WHERE YOU WANT THE BUTTON TO SEND YOU: <a name="chapter4"></a>
*****************
OR IS THIS CLEARER?
TYPE SOMETHING LIKE GO BELOW
and put the code below into the words GO BELOW
Name of Page.html#wheretogoonthepage
INSERT THIS WHERE YOU WANT THE READER TO GO:
<div style="margin-center: 40px;"><a name="wheretogoonthepage"></a> <br>
<div style="margin-left: 160px; font-weight: bold;">
<div style="margin-center: 200px;"><br>
<br>
ALSO GO HERE FOR MACINTOSH SHORTCUTS STRIKETHROUGH AND COLLAPSE TO DESKTOP!!!
**********************
COLORS COLORS COLORS: http://www.w3schools.com/colors/colors_names.asp BLANCHEDALMOND ETC.
***********************
HERE'S USING A JPG OR OTHER IMAGE FILE FOR THE BACKGROUND
<body alink="#ffffff" background="Brizna de Pasto.jpg"
bgcolor="#ffffff" link="#ff0000" text="#000000" vlink="#ffffff">
<div align="center">
*********
|
CODE TO AUTOMATICALLY GO TO ANOTHER PAGE when the index.html page or any other page is reached. The number 1 there means one second html code html code <meta http-equiv="Refresh" content="1; URL=http://www.tomhascallcole.com/FileName.html"> </head> NOTE: MUST HAVE THE http:// NOTE: IT WORKS WHEN I PUT IT JUST BEFORE THE CLOSE OF THE HEAD: </head> <META HTTP-EQUIV="Refresh"CONTENT="1; URL=booksandmore.html">Code to automatically go to another page when the index.html page or any other page is reached. The number 1 there means one second html code html code |
|
GO HERE TO STEAL SNOW EFFECT: http://www.tomhascallcole.com/snowing.html GO HERE TO STEAL PASSWORD FEATURE: http://tomhascallcole.com/Password5.html DON'T PUT AN APOSTROPHE IN THE SCRIPT FOR THE PAGE YOU'RE GOING TO!!!!! |
| MAKING A BACKGROUND WHERE THE TEXT CAN BE
WRITTEN ACROSS IT <div style="background-image:url('Tom's Granada 2'); background-repeat:repeat; height:200px;"> <p>The image can be tiled across the background, while the text runs across the top.</p> </div> |